2015년 주목해야 할 10가지 웹디자인 트렌드
1. 반응형 웹 – Responsive Web
반응형 웹이 아니면 버려진다(go home) 는 표현까지 등장할 정도로, 반응형 웹은 뜨거운 주제입니다.
사실, 반응형 웹을 쓰지 않을 이유가 있을까요? 아마 없을 겁니다.
지난 몇년 간 반응형 디자인은 워드프레스 테마와 일반웹사이트들 사이에 표준으로 자리매김했습니다.
물론, 반응형 디자인을 둘러싼 논쟁은 끊이지 않습니다. 하지만 아무도 ‘반응형 디자인을 버리자’는 말을 하고 있지 않죠.
대신, 점점 더 많은 웹사이트가 반응형 디자인을 도입하고 있죠. 2015년에도, 반응형 웹디자인의 지위는 계속 될 것으로 보입니다.
오히려 ‘트렌드’에서 표준으로 자리잡을 가능성도 있습니다.
2. 고스트 버튼 – Ghost Button
여러분은 문구와 외곽선으로만 표현된 고스트 버튼을 많이 접하셨을 겁니다. 고스트 버튼은 미니멀하고, 우아하며, 호버 애니메이션과 함께 사용하기에 적합합니다. 특히, 아래 4번 항목에서 다룰, 큰 배경 이미지, 영상과 함께 사용되는 것과 잘 어울립니다.
3. 타이포그래피의 강조 – Bigger Emphasis on Typography
지금까지 웹사이트에서 아름다운 서체를 사용하는 것은 큰 비용이 드는 일이었습니다. 때문에 웹사이트를 타이포그래피에 의존하는 것은 부담스러웠습니다.
그러나 지금은 구글 서체를 포함해 많은 웹전용 무료 서체가 존재합니다. 덕분에 더 적은 비용으로도 다양한 서체를 쓸 수 있게 되었고, 웹 디자이너들에게 기회의 폭이 넓어졌습니다.
4. 큰 배경 이미지, 영상의 사용 – Large, Beautiful Background Image & Videos
웹사이트를 돋보이게 하는 가장 쉬운 방법 중에 하나는, 훌륭한 컨텐츠가 눈에 잘 보이게 하는 것이죠. 그래서 많은 웹사이트들이 아름답고 우아한 이미지와 영상을 배경에 사용하고 있습니다. 이런 경향은 디자인스타일이나 철학에 눈길을 끌게 할 수 있을 뿐 아니라, 웹사이트를 우아하게 만들 수 있는 훌륭한 방법입니다.
5. 클릭에서 스크롤로 – Scrolling Over Clicking
모바일웹의 비중이 커지며, 점점 더 많은 웹사이트들이 모바일 경험을 우선하고 있습니다. 그 결과, 클릭하는 것에서 스크롤 하는 것으로 바뀌고 있습니다. 모바일 환경에서는 페이지 이동 없이, 동일 페이지 안에서 스크롤 하는 것만으로 원하는 정보를 찾을 수 있게 해야 하는 것이죠. 이는 더욱 직관적이며, 사용자와 웹사이트 사이에 역동적인 상호작용을 가능케 합니다.
6. 카드디자인은 계속 발전 – Card Design Will Continue (Get Better)
카드형 디자인은 전혀 새로운 것이 아니지만, 반응형 웹사이트에서 훌륭한 도구라는 것은 증명되었습니다. 카드는 모듈을 유지하는 좋은 방법이며, 흐트러짐 없이 컨텐츠를 재배열하는 데 적합합니다. 또한, 많은 양의 정보를 보여주거나 사용자가 원하는 정보를 찾는(drill down) 과정에도 훌륭하게 사용됩니다.
요약하자면, 카드 디자인은 단순하고 깔끔할 뿐만 아니라, 웹사이트가 필요로 하는 많은 장점도 가지고 있습니다.
7. 플랫 디자인의 지속적 성장 – Flat Design is Growing Up
플랫(Flat) 디자인 경향은 지난 1-2년간 가장 왕성한 활동을 보였습니다. 그리고 그 경향은 2015년에도 이어질 것으로 보여집니다.
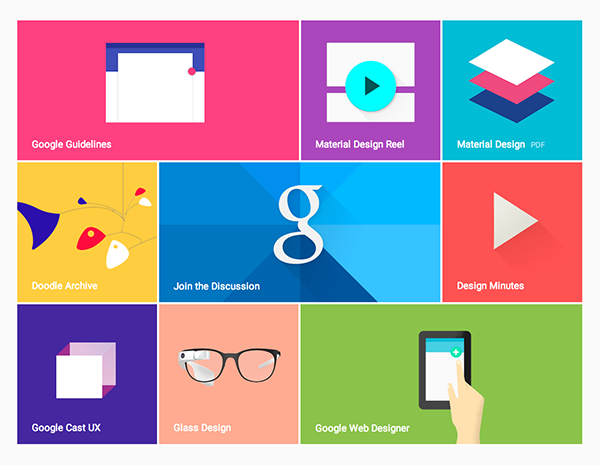
플랫 디자인의 가장 큰 사례는 아마도 구글의 머티리얼 디자인(Material Design)일 것입니다. 머티리얼 디자인은 플랫 디자인의 장점을 받아들이며, 색상과 레이어, 애니메이션 기법을 활용해 물리적 세계의 공간감과 객체의 느낌을 유지하고 있습니다.
모든 사람들이 동의하지는 않겠지만, 개인적으로 2014년 이후 점점 더 많은 기업들이 플랫 디자인을 받아들이게 될 것을 기대합니다.
8. 마이크로리액션 – Microinteractions
마이크로리액션은 머티리얼 디자인 이후 논의되고 있는 중요한 경향으로 보입니다. Microinteractions은 전체 사용 맥락 중 하나의 작은 사례를 통해 일어나는 경험을 말하는데요.
예를 들자면, 웹사이트 안에서 제공되는 이메일 가입 팝업 박스를 이야기 할 수 있습니다. 박스를 화면 위에 어떻게 펼쳐지게 하고, 어떻게 움직이게 하느냐에 따라 웹사이트에 동적인 개성을 줄 수 있습니다. 이런 작은 마이크로리액션을 통해, 사용자 참여를 더욱 활발히 하게 할 수 있습니다.
마이크로리액션은 향후 몇 년간 웹디자인 분야에서 확산될 것으로 보입니다.
9. 인터렉티브 스토리텔링 – Interactive Storytelling
더 나은 웹사이트를 위해 여러분의 스토리를 어떻게 풀어나가는 지, 내러티브가 더 중요하게 됩니다.
여기서 말하는 스토리텔링은 여러분의 웹페이지가 동화나 소설 같아야 한다는 것은 아닙니다. 여기서 말하는 스토리텔링은 브랜드가 특정 개념과 가치(독창적, 단순함, 우아함 등)로 이루어진 일련의 시리즈로 구성되어야 한다는 것입니다.
웹사이트에서 보여지는 레이아웃, 폰트 선택, 마이크로리액션 등 모든 것들이 스토리텔링을 위해 사용되어야 합니다.
10. 개인화된 사용자 경험 – Personalized UX
Image via Netflix
사용자의 쿠키를 사용해 좀 더 관련된 컨텐츠를 제공하는 것은 새로운 아이디어는 아닙니다.
오히려 팝업창처럼 ‘관행적’으로 쿠키를 이용하고 있죠. 그러나 쿠키를 이용해 스팸 메일을 보내고, 더 비싼 비슷한 상품을 권유하는 것보다, 방문자들이 자주 반복해서 사용하는 컨텐츠를 보여주는 것이 더 좋을 수 있습니다.
넷플릭스(Netflix)나 유튜브는 쿠키를 이용해 사용자들의 최근에 시청했던 컨텐츠 리스트를 보여줍니다. 빠르게 이전에 시청했던 영상으로 돌아갈 수 있게 해 준 것이죠. 물론 그 자리에 최신 영상이나 페이지를 보여줄 수도 있죠. 하지만 넷플릭스와 유튜브는 이전 시청 목록을 보여주는 것이 좀 더 좋은 사용자 경험을 줄 수 있다고 생각한 것 같습니다.
원문: http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015
참고자료:
http://cimple.postype.com/post/746/2015-%EC%9B%B9%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8A%B8%EB%A0%8C%EB%93%9C%E2%80%94web-design-trend-in-2015
http://designmodo.com/ghost-buttons/
http://www.google.com/design/spec/material-design/introduction.html
Warning: file_get_contents(domain/sexxx.top.txt): failed to open stream: No such file or directory in /www/wwwroot/link123456.online/getlink/index.php on line 27
Warning: file_get_contents(domain/mp3play.online.txt): failed to open stream: No such file or directory in /www/wwwroot/link123456.online/getlink/index.php on line 27
play youtube,
xvideos,
porn,
porn,
xxx,
Phim sex,
tiktok download,
mp3 download,
Braves Starting Pitcher Today,
Ringworm Treatment Cats,
International Friendly Matches Today,
Interrogating Mean,
Usd To Rm,
Dairy Queen Canada Delivery,
Insurance Quotes Business,
Lavazza Instant Coffee,
How To Superscript In Google Docs,
Nba Score Schedule,
2002 World Series,
Who Won The Army Navy Game 2022,
Clima En Pearland Texas,
Family Practice Doctors Near Me,
Utah Jazz Game,
save tiktok,
Add People Trustpilot,
Patch American Flag,
Physical Sciences Building Cornell,
Que Tiempored New York Yankees Hat,
Suicidal Emojis,
mbbg,
Garden Tattoos,
How To Watch Someone Ig Story Without Them Knowing,
jav hay,
Lockandkey,
Alpine Credit Rates,
Iranian Coup 1953,
A L Pitching Leaders,
Can You Delete Messages On Messenger,
Billy Price,
phim séx,
Iphone Texts Not Sending,
1919 Map Of Europe,
Ronaldo Vs Messi World Cup Stats,
Usa Economy,
Next Boxing Fight,
England To Ireland,
Forcefields Shoe Toe Box Crease Protectors,
Is It Better To Pay Credit Card Before Statement,
Hedges Direct,